Lighthouse kan användas på några olika sätt, men det dagliga är att använda det från utvecklarverktygen i Chrome. När du gör det, bör du först se till att stänga alla öppna inkognito-flikar och köra Lighthouse-testet i en helt nyöppnad flik.
Sedan öppnar du utvecklarverktygen (ctrl/cmd-shift-D) och klistrar in URLen du vill testa. Gå till sidan, välj Lighthouse i utvecklarmenyn och kör testet för mobil. Sidan renderas för en Moto G4.
Sverigedemokraterna är ett exempel på en organisation som har en riktigt dålig sajt, med riktigt dåliga betyg i Lighthouse och får här tjäna som exempel.

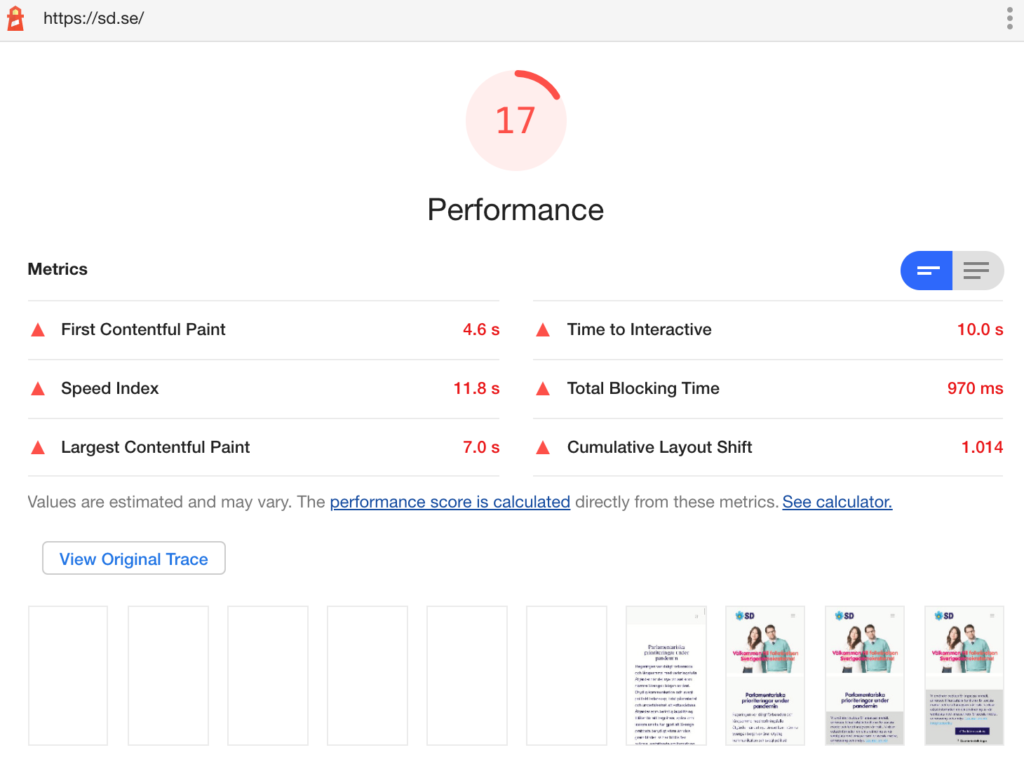
Först och främst ser vi ett sammanvägt betyg om 17 av 100. Riktigt uselt faktiskt. Det är få webbplatser som kommer upp till 100 och beroende på konkurrensen, så kan ett lägre värde vara godkänt, men värden under 30 måste alltid ses som underkända.
Därefter redovisas de sex värdena i Lighthouse 6.
First Contentful Paint (FCP)

FCP är inte ett Core Web Vitals-värde, men korresponderar med LCP som beskriver hur lång tid det tar tills det går att se någonting av sidan. För sverigedemokraterna tar det alltså 4,6 sekunder innan det går att se att man har kommit till rätt sajt. Ett ofta citerat värde för hur snabbt en besökare backar om det inte händer någonting på en webbsida är 3 sekunder.
På web.dev definieras FCP så här:
”FCP measures how long it takes the browser to render the first piece of DOM content after a user navigates to your page. Images, non-white <canvas> elements, and SVGs on your page are considered DOM content; anything inside an iframe isn’t included.”
Om du är satt att optimera för Core Web Vitals gör du klokt att läsa mer om FCP här: https://web.dev/first-contentful-paint/
Hur snabbt ska FCP vara då?
- Snabbt FCP (grönt): 0-4,3 sek
- Hyfsat FCP (orange): 2-4 sek
- Långsamt FCP (rött): över 4 sek
Speed Index (SI)

Speed Index är inte heller ett Core Web Vitals-värde, utan ett sammanvägt värde för hur lång tid det tar innan sidan faktiskt är klar. Även här är Sverigedemokraterna riktigt dåliga. 11,8 sekunder är eoner av tid i de flesta sammanhang. Testa själv att vänta tolv sekunder innan du svarar på en fråga i en konversation. Den du pratar med kommer snart att tröttna.
Så här definieras Speed Index på web.dev:
”Speed Index measures how quickly content is visually displayed during page load. Lighthouse first captures a video of the page loading in the browser and computes the visual progression between frames. Lighthouse then uses the Speedline Node.js module to generate the Speed Index score.”
Hur snabbt ska ett SI-värde vara då?
- Snabbt SI (grönt): 0-4,3 sek
- Hyfsat SI (orange): 4,4-5,8 sek
- Långsamt SI (rött): över 5,8 sekunder
Lär dig mer om Speed Index på https://web.dev/speed-index/
Largest Contentful Paint (LCP)

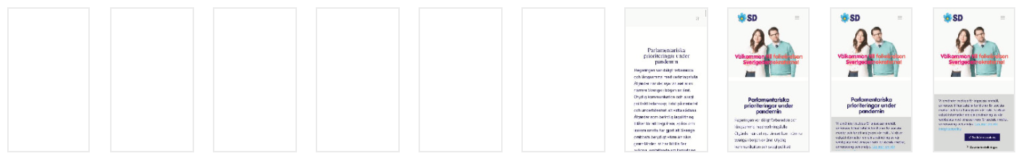
Largest Contentful Paint är ett Core Web Vitals-värde (förkortas LCP) som mäter hur snabbt huvudinnehållet på sidan ritas upp. Värdet har ersatt det tidigare Largest Meaningful Paint. Det beskrivs också i de små tumnagelbilderna i testet.

Vi ser att den sjunde bilden visar texten och hamburgermenyn och först i den åttonde tumnageln har bilden och topploggan ritats upp på sidan. Däremot tar det ända till den 10e tumnageln innan hela cookie-varningen har ritats upp och fram tills dess är sidan låst för interaktion vilket beskrivs av nästa värde.
De element som räknas in för LCP är:
- <img>-element
- <image>-element inuti <svg>-element
- <video>-element (laddningstiden för poster-elementet)
- element som innehåller bakgrundsbilder som laddas med img()-funktionen (till skillnad från CSS-gradienter)
- block-level-element som innehåller textnoder eller andra text-inline-element med undernivåer
Hur snabbt ska LCP vara då?
- Snabbt LCP (grönt): 0-2,5 sek
- Hyfsat LCP (orange): 2,5-4 sek
- Långsamt SI (rött): över 4 sekunder
Lär dig mer om LCP på https://web.dev/lcp/
Time to Interactive (TTI)

Time To Interactive – TTI är inte ett Core Web Vitals-värde, men bygger tillsammans med Total Blocking Time upp data för Core Web Vitals-värdet First Interaction Delay (FID). Dessa båda mäter alltså tiden det tar innan en besökare kan interagera med sidan. Sverigedemokraternas värde på 10 sekunder för Time To Interactive är liksom 970 ms för TBT är riktigt dåligt.
Så här definieras TTI på web.dev:
”TTI measures how long it takes a page to become fully interactive. A page is considered fully interactive when:
- The page displays useful content, which is measured by the First Contentful Paint,
- Event handlers are registered for most visible page elements, and
- The page responds to user interactions within 50 milliseconds.
Hur snabbt ska TTI vara då?
- Snabbt TTI (grönt): 0-3,8 ms
- Hyfsat TTI (orange): 3,9-7,3 ms
- Långsamt TTI (rött): över 7,3 ms
Läs mer om TTI här: https://web.dev/interactive/
Tota Blocking Time (TBT)

Total Blocking Time – TBT mäter den sammanlagda blockeringstiden för alla långa javascript (som tar mer än 50 millisekunder att processa) från det att FCP är klart till detatt användaren fullt ut kan interagera med sidan. Det här mätvärdet är ett verktyg för att bättre förstå hur långa javascript gör sidan långsammare och hur man kan snabba upp den processen. Den som optimerar TBT brukar samtidigt avsevärt förbättra FCP.
Så här definieras TBT på web.dev:
”TBT measures the total amount of time that a page is blocked from responding to user input, such as mouse clicks, screen taps, or keyboard presses. The sum is calculated by adding the blocking portion of all long tasks between First Contentful Paint and Time to Interactive. Any task that executes for more than 50 ms is a long task. The amount of time after 50 ms is the blocking portion. For example, if Lighthouse detects a 70 ms long task, the blocking portion would be 20 ms.”
Läs mer om TBT här: https://web.dev/lighthouse-total-blocking-time/
Cumulative Layout Shift (CLS)

Cumulative Layout Shift (CLS) är ett av av Core Web Vitals-värdena och som sådant det svåraste att förstå sig på och troligen det mest missuppfattade. CLS mäter den faktiska upplevelsen av hur sidan ”hoppar omkring” i webbläsaren medan en sida används. Värdet mäts i procent av hur mycket sidinnehållet förändras. Det är alltså inte bara medan sidan laddas som innehållet inte bör flytta omkring (något som t.ex händer om sidan innehåller bilder utan storleksanvisningar), utan det gäller att du inte har för komplicerade formulär, textförändringar som inträder om du står stilla på sidan för länge, popup-fönster som skjuter omkring innehållet efter att du har scrollat nedåt på sidan… Exemplen är många.
Så här beskrivs CLS på web.dev:
”CLS is a measure of the largest burst of layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page. A layout shift occurs any time a visible element changes its position from one rendered frame to the next. (See below for details on how individual layout shift scores are calculated.)A burst of layout shifts, known as a session window, is when one or more individual layout shifts occur in rapid succession with less than 1-second in between each shift and a maximum of 5 seconds for the total window duration. The largest burst is the session window with the maximum cumulative score of all layout shifts within that window.”
Hur mycket får sidinnehållet förflytta sig då?
För att få en bra användaupplevelse bör man sträva efter att ha ett CLS-värde på mindre än 0,1. Detta bör uppfyllas för 75e percentilen av sajtens sidladdningar, fördelat över såväl mobila sidladdningar och desktop-laddningar.
- Bra CLS (grönt): < 0,1
- Hyfsat CLS (orange): 0,1-0,25
- Dåligt CLS (rött): > 0,25
Sverigedemokraterna har i exempelmätningen ett CLS-värde på 1.014 vilket nog är ett av de sämre jag har stött på.
Läs mer om CLS här: https://web.dev/cls/
Men Search Console då?
Troligen ser du helt andra värden i Search Console. Och det beror på att de tre Core Web Vitals-värdena som presenteras där inte är renderade data, utan faktiska data inhämtade från verkliga användare som besöker sajten med Chrome som webbläsare på en mobil enhet.
För sajter som främst har svenska besökare brukar det betyda att Search Console visar bättre värden än vad man ser i Lighthouse. Seach Console är därför facit, vilket också komplicerar saken för sajter med väldigt få besökare. En sajt som inte besöks av mobiler där Chrome är webbläsare har ju betydligt svårare att få in verkliga mätvärden.
Lighthouse är alltså ett mät- och analysverktyg medan Search Console visar de verkliga värdena. Det gör också att du inte enbart kan spionera på dina konkurrenters Core Web Vitals-värden med hjälp av Lighthouse, eller ens med Pagespeed Insights. Men å andra sidan kan ju inte konkurrenterna spionera på dina värden heller.